Text Scroll
This is a custom code component that allows you to provide four colors that auto animates seamlessly on a buton.
How to use the resource
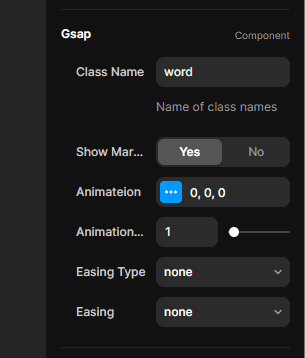
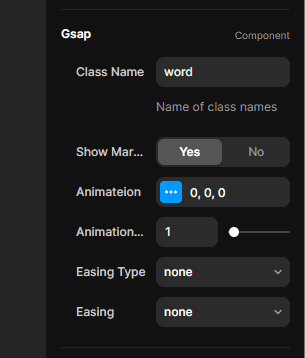
A gsap component that accepts a class name that you use throughout your project to animate, this is a very efficient and efficient wait to add in view animations to elements and text.
I won't get into the specifics but essentially, this component takes in a className that you have used all through your project and you use the value properties to animate it.

Note: For this to work, you need to add a code override to you project that you will apply to elements you want to animate, this is how it will look like
import type { ComponentType } from "react"
export function withClassWord(Component): ComponentType {
return (props) => {
// please note that the space before your class name is very important
// else it won't work.
props.className += " your-class-name-here"
return <Component {...props} />
}
}
How to use the resource
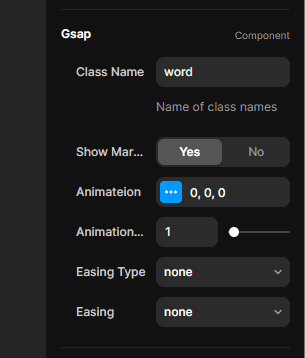
A gsap component that accepts a class name that you use throughout your project to animate, this is a very efficient and efficient wait to add in view animations to elements and text.
I won't get into the specifics but essentially, this component takes in a className that you have used all through your project and you use the value properties to animate it.

Note: For this to work, you need to add a code override to you project that you will apply to elements you want to animate, this is how it will look like
import type { ComponentType } from "react"
export function withClassWord(Component): ComponentType {
return (props) => {
// please note that the space before your class name is very important
// else it won't work.
props.className += " your-class-name-here"
return <Component {...props} />
}
}
How to use the resource
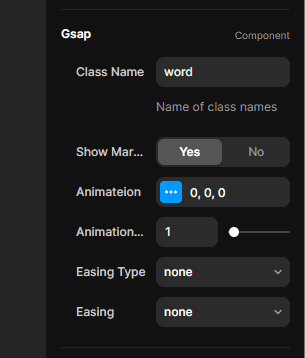
A gsap component that accepts a class name that you use throughout your project to animate, this is a very efficient and efficient wait to add in view animations to elements and text.
I won't get into the specifics but essentially, this component takes in a className that you have used all through your project and you use the value properties to animate it.

Note: For this to work, you need to add a code override to you project that you will apply to elements you want to animate, this is how it will look like
import type { ComponentType } from "react"
export function withClassWord(Component): ComponentType {
return (props) => {
// please note that the space before your class name is very important
// else it won't work.
props.className += " your-class-name-here"
return <Component {...props} />
}
}
How to use the resource
A gsap component that accepts a class name that you use throughout your project to animate, this is a very efficient and efficient wait to add in view animations to elements and text.
I won't get into the specifics but essentially, this component takes in a className that you have used all through your project and you use the value properties to animate it.

Note: For this to work, you need to add a code override to you project that you will apply to elements you want to animate, this is how it will look like
import type { ComponentType } from "react"
export function withClassWord(Component): ComponentType {
return (props) => {
// please note that the space before your class name is very important
// else it won't work.
props.className += " your-class-name-here"
return <Component {...props} />
}
}
Explore more components
Need a custom implementation done in framer, reach out lets work together?
Need a custom implementation done in framer, reach out lets work together?
Need a custom implementation done in framer, reach out lets work together?
Designed and developed by @thegeneralyst
Copyright © 2024 Framer University.
All rights reserved.